js将json数据以csv格式下载
本文共 3258 字,大约阅读时间需要 10 分钟。
摘要:
最近有一个非项目的小需求,就是将项目开发分工文件化,方便后期管理维护。但是开发时,分工安排都是以json格式记录的,所以就做了一个将json数据以csv格式下载到本地。
代码:
download csv Enter JSON data
download.js
$(document).ready(function() { "use strict"; var mo = { init: function() { $('.download').click(function() { var data = $('#txt').val(); if (data === '') { return; } mo.JSONToCSVConvertor(data, true); }); }, JSONToCSVConvertor: function(JSONData, ShowLabel) { var arrData = typeof JSONData !== 'object' ? JSON.parse(JSONData) : JSONData; var CSV = ''; if (ShowLabel) { var row = ""; for (var index in arrData[0]) { row += index + ','; } row = row.slice(0, -1); CSV += row + '\r\n'; } for (var i = 0; i < arrData.length; i++) { var row = ""; for (var index in arrData[i]) { var arrValue = arrData[i][index] == null ? "" : '="' + arrData[i][index] + '"'; row += arrValue + ','; } row.slice(0, row.length - 1); CSV += row + '\r\n'; } if (CSV == '') { growl.error("Invalid data"); return; } var fileName = "Result"; if (mo.msieversion()) { var IEwindow = window.open(); IEwindow.document.write('sep=,\r\n' + CSV); IEwindow.document.close(); IEwindow.document.execCommand('SaveAs', true, fileName + ".csv"); IEwindow.close(); } else { var uri = 'data:application/csv;charset=utf-8,' + escape(CSV); var link = document.createElement("a"); link.href = uri; link.style = "visibility:hidden"; link.download = fileName + ".csv"; document.body.appendChild(link); link.click(); document.body.removeChild(link); } }, msieversion: function() { var ua = window.navigator.userAgent; var msie = ua.indexOf("MSIE "); if (msie > 0 || !!navigator.userAgent.match(/Trident.*rv\:11\./)) // If Internet Explorer, return version number { return true; } else { // If another browser, return false; } return false; }, main: function() { mo.init(); } }; mo.main();});
小结:
注意json格式[{},{}],文件名是在js中定义的变量fileName。主要问题是他会自动添加一行空行,且每个元素都会在值前面加个'='。
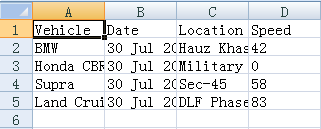
下载下来的数据格式为:

转载地址:http://famwx.baihongyu.com/
你可能感兴趣的文章
attrs.xml中declare-styleable 详解(用于自定义控件的属性)
查看>>
民营银行何以打破金融垄断?
查看>>
ThinkPHP错误信息处理
查看>>
plot-sin-02
查看>>
【转】牛人整理分享的面试知识:操作系统、计算机网络、设计模式、Linux编程,数据结构总结...
查看>>
个人对用户留存率的问题一些看法
查看>>
【BZOJ】1620: [Usaco2008 Nov]Time Management 时间管理(贪心)
查看>>
SNMP协议具体解释
查看>>
协程初探
查看>>
wikioi 1048 石子归并
查看>>
animateBackground-plugin
查看>>
Linux下的nginx启动、重新启动
查看>>
UNIX网络编程——socket的keep-alive(转)
查看>>
3.PHP内核探索:一次请求生命周期
查看>>
MATLAB新手教程
查看>>
java.lang.UnsatisfiedLinkError:no dll in java.library.path终极解决之道
查看>>
严苛模式(StrictMode)
查看>>
Android4.0源码Launcher启动流程分析【android源码Launcher系列一】
查看>>
错误“Unexpected namespace prefix "xmlns" found for tag LinearLayout”的解决方法(转)
查看>>
我的工具:文本转音频文件
查看>>